Como fazer uma fonte em negrito no CSS?
Para fazer negrito em CSSuse um número de comandos padrão. Mas você pode usar opções não padrão que dão um efeito interessante. A face em negrito é usada para destacar um fragmento de texto estritamente definido. O CSS ajuda-nos a atribuir essa fonte a qualquer frase ou até mesmo uma única letra. Se você ainda estiver usando tags HTML para obter esse efeito, precisará repensar suas visualizações de programação, já que as folhas de estilo em cascata oferecem a você como desenvolvedor mais opções. Vamos falar sobre alguns deles neste artigo.

Atribuição
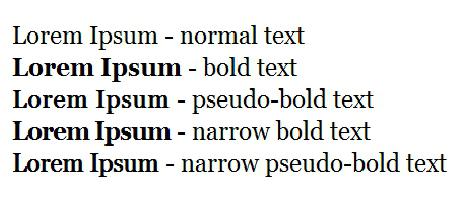
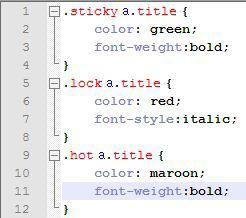
Atribuir negrito CSS usando simplesregras: peso da fonte. Você pode especificar várias combinações como um valor. Por exemplo, você pode escrever a propriedade "font-weight: bold", que significa negrito. O valor padrão é "normal". Além de palavras-chave, você pode usar números regulares. Unidades convencionais variam de 100 a 900, onde 400 corresponde ao comando "normal". E isso significa que se você definir o valor para menos de 400, a fonte perderá sua saturação e, se mais, ficará em negrito. Isso permite que você ajuste manualmente o estilo.
Em CSS, negrito pode ser atribuído com base emelemento pai. Em tabelas em cascata, existem dois comandos (“mais ousados” e “mais leves”) que podem aumentar ou diminuir a saturação do estilo. Os valores serão alterados dependendo do elemento pai. A propriedade font-weight pode ser escrita em formato curto - font, onde todas as características da fonte podem ser gravadas.

Objetivo
Você pode atribuir uma fonte CSS a qualquer elementoHTML ou XHTML. O efeito será visível apenas se a tag contiver texto. HTML tem um análogo à propriedade de peso da fonte. Se você colocar texto entre as tags <strong>, ficará mais saturado. Sua propriedade é completamente idêntica ao valor de "negrito". Alguns desenvolvedores não vêem a diferença entre a tag <strong> e a coragem CSS. Mas existem diferenças. A tag tem sua própria carga semântica, é usada para informações realmente importantes. E a propriedade CSS é apenas um valor decorativo usado para decorar o texto. Que essa diferença não seja sentida na leitura, mas, como aconselha o consórcio da World Wide Web, tudo deve estar no lugar. Esta ordem de código aumentará a vida das suas páginas. Afinal, não muito longe está o tempo em que os navegadores aprenderão a usar uma maneira diferente de visualizar texto, onde o significado semântico e decorativo se destacará. Não se esqueça disso ao criar suas páginas.

Conclusão
A fonte em negrito existente em CSS permitereduza o código fonte da página. Afinal, não há necessidade de usar a tag <strong>. Apenas embrulhe o texto que você precisa em uma determinada classe. E se você quiser cancelar o estilo negrito, você só precisa corrigir um arquivo com tabelas em cascata. Mas não se esqueça que você não deve abusar desta propriedade, pois o uso excessivo de várias técnicas decorativas pode arruinar o texto. É aconselhável usar negrito apenas quando for realmente necessário, por exemplo, para destacar títulos ou o nome de uma seção específica.
</ p>