Versão móvel do site: como fazer? Design adaptativo
Hoje, a maioria das pessoas está onlinegadgets móveis - tablets, telefones, em conexão com isso, a otimização do site também vem para um novo nível. Se o usuário entrar e ver que o site não está otimizado para dispositivos móveis: a imagem não pode ser visualizada, os botões são movidos, as fontes são pequenas e ilegíveis, o design é desviado - 99 de 100%, que irá sair e começar a procurar outro mais conveniente. Um robô de busca irá marcar que o recurso é irrelevante, ou seja, não corresponde à consulta de pesquisa. Portanto, o design da página deve ser necessariamente adaptado a vários dispositivos móveis. O que é uma versão móvel do site, como fazê-lo e qual é a melhor maneira de aplicá-lo? Leia mais neste artigo.
Então, existem quatro maneiras principais de adaptar o site a uma versão móvel.

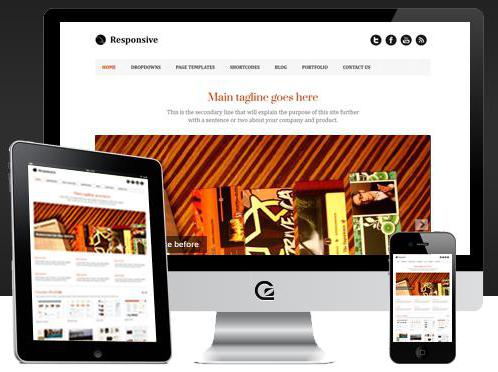
O primeiro caminho - design adaptativo
Modelos adaptativos sugerem uma mudançaimagens do site dependendo do tamanho da tela. Em regra, eles são definidos como padrão 1600, 1500, 1280, 1100, 1024 e 980 pixels. Para implementação, use CSS3 Media Queries. O design do site não muda ao mesmo tempo.
As vantagens deste método são:
- design conveniente, uma vez que a própria estrutura se adapta aos parâmetros da tela, e qualquer atualização não requer o desenvolvimento do design a partir do zero, apenas corrija CSS e HTML;
- um URL - o usuário não precisa se lembrarvários nomes, não há necessidade de um redirecionamento (redirecionamento de um endereço para outro), o que pode complicar o trabalho do webmaster e o mecanismo de pesquisa é mais fácil de classificar e classificar o recurso com um único endereço.
Claro, os modelos adaptativos têm seus própriosdesvantagens, que, por sinal, são mais do que méritos. No entanto, muitos desenvolvedores aderem a esse conceito, por exemplo, a empresa Google, cuja versão móvel do site possui um design adaptável. Assim, as desvantagens são:
- O design adaptativo não suporta as mesmas tarefas paradispositivo móvel, como no PC. Se for, por exemplo, uma versão móvel do site do banco, onde o usuário tem maior probabilidade de ter informações sobre a taxa de câmbio ou os caixas eletrônicos mais próximos, então esse projeto é bastante. Mas se é um recurso estruturado complexo com muitas seções e subseções, é improvável que o layout adaptativo seja atrativo para os visitantes.
- Um download lento transforma seu site favorito em umodiou. Isto é especialmente verdadeiro em recursos, onde animação, videoclipes, pop-ups e outros elementos ativos são abundantes. Por causa do peso pesado, a página simplesmente "desacelerará", o usuário ficará bravo e se afastará, e as posições de busca do site cairão.
- Incapacidade de desativar a versão móvel - maisuma desvantagem significativa. Se algum elemento estiver escondido por tal layout, você não pode fazer nada para abri-lo, ao contrário dos sites onde ele pode ser desativado e ir para um domínio regular.
No entanto, essa versão móvel do site é rápida,sem habilidades especiais e custos permite adaptar o recurso a qualquer gadget. Mas é adequado, tendo em vista as deficiências listadas, recursos pequenos e simples com um mínimo de informações e multimídia, sem navegação e animação complicadas. Para um site complexo, dois outros métodos são adequados.

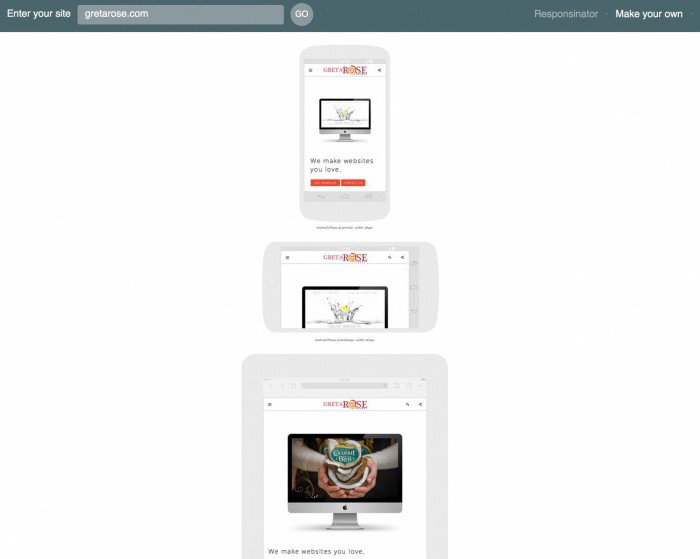
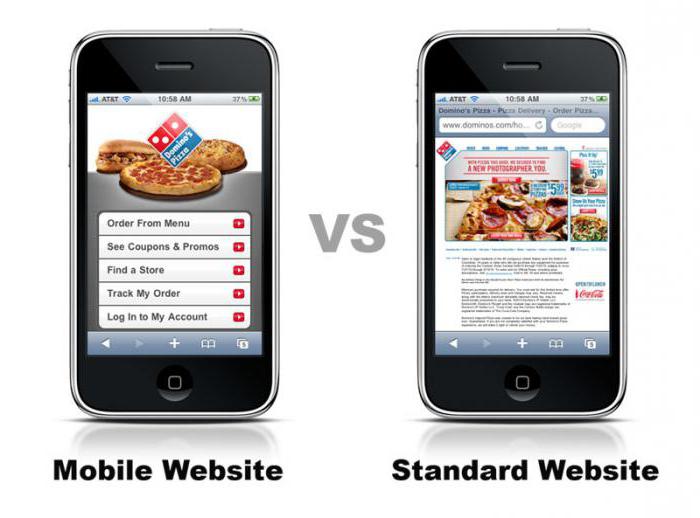
O segundo método é uma versão separada do site
Este método é muito comum e muitas vezes com sucessotorna o site no dispositivo móvel mais conveniente para a percepção. Sua essência é criar uma versão separada da página, desenhada para o aplicativo e localizada em um URL ou subdomínio separado, por exemplo, m.vk.com. Ao mesmo tempo, o principal funcional é preservado, o design do site simplesmente parece diferente. As vantagens deste método são óbvias:
- interface amigável;
- é fácil alterar e fazer edições, porque a versão existe separadamente do recurso principal;
- devido ao baixo peso de uma versão separada do site é muito mais rápido que o modelo adaptativo;
- na maioria das vezes há uma oportunidade de ir para a versão principal da página com um celular.
Mas também aqui havia deficiências:
- Vários endereços - versão para desktop e celularsite. Como faço o usuário lembrar de duas opções? Os mestres da Web geralmente prescrevem o redirecionamento (redirecionamento) da versão dextup para o celular, mas, ao mesmo tempo, se essa página não existir na versão móvel, o usuário receberá um erro. Aqui há dificuldades com os mecanismos de busca, que são difíceis de classificar 2 recursos idênticos, e isso afeta diretamente o progresso.
- Versão móvel do site a partir do computador, se o usuário erroneamente ir para ele, vai parecer ridículo, o que também pode afetar a participação.
- Esta versão é frequentemente restringida, desktop, para que o usuário tenha uma funcionalidade muito limitada. Mas, ao mesmo tempo, se algo estiver faltando, o visitante pode ir para a versão completa da página.
Em geral, um site para celular separado se justificae é a maneira mais comum de adaptar o recurso a dispositivos móveis. É popular com grandes lojas online, por exemplo, a Amazon.

A terceira maneira é o design RESS
O mecanismo de pesquisa do Google suporta ativamente essedireção do design móvel. Este é o método mais complexo, caro, mas eficaz para adaptar o site a um telefone ou tablet. É chamado de RESS. Esta é uma segmentação por recurso em um aplicativo para dispositivos móveis, que pode ser baixada para cada dispositivo separadamente. Para o android - com o Google Play e para a Apple - com o iTunes.
Tais aplicativos são rápidos, gratuitos, convenientestem a capacidade de acomodar vários tipos de informações, enquanto a memória do telefone e o tráfego da Internet não são consumidos da maneira que é quando visitam um site através do navegador. Eles são fáceis de inserir, porque o link sempre estará na tela e não há necessidade de inserir um nome complexo na barra de endereços do navegador.
Há, claro, aqui e suas deficiências, comoa complexidade do desenvolvimento, o alto custo do trabalho de um grande número de programadores, a necessidade de fazer várias variantes de layout. Às vezes, um dispositivo móvel não é reconhecido pelo aplicativo. Apoio técnico regular, correção de deficiências é necessária. No entanto, esta opção é considerada a melhor das três oferecidas devido à sua operação produtiva e suave.

A maneira mais barata de criar um site para celular
Todos os métodos acima assumeme nem sempre um trabalho longo e complexo, mas ainda pago, do webmaster. Se você não vê a necessidade urgente de tal desenvolvimento, você pode usar uma versão móvel simples e gratuita do site. Como tornar isso mais fácil?
Baixe modelos especiais (plugins) paradesign adaptativo. Por exemplo, o WP Mobile Detector, o WordPress Mobile Pack, o WPSmart Mobile e outros. Eles vão ajudar a exibir o site corretamente no celular, ao mesmo tempo em que você receberá várias dicas que devem ser corrigidas para melhor adaptação da página à versão mobile.
Claro, este método dificilmente é adequado pararecursos sérios. Em vez disso, esta oportunidade gratuita destina-se a sites pequenos e simples, blogs, feeds de notícias. Não se esqueça de que o mecanismo de busca do Google, como o Yandex, hoje exige muito das versões para dispositivos móveis, por isso há uma grande chance de reduzir suas posições usando esse método.
Com este método, o mais provável é que os banners publicitários e pop-up sejam cortados, mas a página será carregada rapidamente e sem "atrasos".

Princípios da criação de versões para dispositivos móveis
Não importa, uma versão móvel do site é criada gratuitamenteou com a ajuda da equipe do webmaster, isso é feito no sistema RESS ou usando um modelo adaptativo. O mais importante é que, para o seu trabalho eficaz, é necessário aderir a vários princípios muito importantes. Então, qual deve ser a versão móvel do site? Como torná-lo produtivo, eficiente e produtivo?

Removemos todos os desnecessários
Minimalismo é algo que deve se esforçar paradesenvolvedor da versão móvel do site. Imagine como é difícil perceber informações cheias de cores, botões, faixas e que você precisa rolar incessantemente em busca do material certo. O design móvel deve ser simples e limpo. Selecione 2-3 cores para separar o espaço (por exemplo, de marca). É melhor se um deles é branco. Divida o espaço de uma tela pequena em zonas claras e legíveis. As chaves virtuais devem estar visíveis para que o usuário saiba claramente onde clicar e viu - essa é a mercadoria, aqui está o formulário para o preenchimento dos dados, aqui estão as informações sobre a entrega e o pagamento.
Quaisquer opções adicionais que seriam úteisna versão desktop e tornaria a vida mais fácil para o usuário, eles trarão apenas complicações. Deixe apenas os elementos mais importantes. Animação, banners de publicidade, multimídia, provavelmente, só retardarão o site ou aplicativo e desviarão do foco principal.
Alinhamento
A questão da equalização não é menos aguda,já que se você fizer isso incorretamente, o usuário receberá apenas terminações de palavras importantes. O alinhamento à esquerda e vertical é considerado comum. Imagine como você percorre a linha de notícias em seu telefone. Você faz isso de cima para baixo, mas não para o lado esquerdo ou direito.
Unificação
Quando não há possibilidade de uma longa cadeia de transições,tentar combinar várias etapas em um. Por exemplo, o site precisa inserir dados em várias etapas - .. O nome, então o endereço onde em cada célula são casa separada, rua, apartamento, etc. Para não forçar o usuário a tentar obter no conjunto de células pequenas, pedir-lhes para preencher apenas 2 - nome e endereço.
E desligamento
Às vezes, pelo contrário, você precisa se desconectar tambémmuita informação. Por exemplo, no menu suspenso, você tem uma lista de mais de 80 cidades onde a entrega ocorre. Agrupe-os por região para que o usuário não precise percorrer essa lista enorme. Quando ele apontar para o centro ou área regional, outra lista de cidades será excluída.
Listas de verificação
By the way, sobre as listas. Os dois são fixados em ordem alfabética ou outra e com substituição. A escolha deles depende do que será listado.
Fixo é conveniente no caso em queo usuário sabe exatamente o que está procurando. Por exemplo, uma cidade, número ou data. A segunda opção é adequada para nomes complexos longos ou para casos em que há muitas variações de mesmo nome, e cada lista suspensa aproxima o usuário da meta. Uma variante com substituição automática é mais usada quando um visitante precisa de ajuda. Por exemplo, um site de ofertas de tricô para comprar agulhas de tricô. O usuário digita a consulta de pesquisa "Agulhas de malha metálica" e na dica encontra "Raios 5 mm", "Raios 4,5 mm", etc.
Preenchimento automático
Este parágrafo é particularmente relevante para sites onde algovender on-line, e você tem que preencher o formulário padrão de pagamento, entrega e assim por diante. n. Se uma pessoa faz uma compra a partir do telefone, então muito provavelmente, ele não tem tempo para chegar a um computador, o que significa que o processo de compra é necessário fazer tão rápido e conveniente.
Para isso, os formulários podem conter já preenchidosdados, você pode recorrer às respostas mais populares. Por exemplo, insira a data de hoje, o método de pagamento em dinheiro, a cidade, se você trabalha em uma região. Eles podem ser alterados, mas se você acertar o alvo, o tempo do usuário será salvo.
Tudo é lido, tudo é visível
Ao criar uma versão móvel de um site, lembre-seque todos os telefones são diferentes e a visão também. Talvez o seu site será visto com uma tela pequena, por isso a fonte deve ser simples e legível, um botão - grande o suficiente para que eles poderiam tocar e não ficar para a próxima página, e as imagens devem ser abertas separadamente, grande, especialmente quando se trata de internet para a loja.
Algumas estatísticas
Falando sobre a adaptação do site para dispositivos móveis, você não pode recorrer a estatísticas para entender como esse processo é importante para promover a rede.
Os números são os seguintes. Hoje, os gadgets são usados por 87% da população, aparentemente, exceto pelas crianças mais jovens e alguns idosos. Economistas prevêem o crescimento do comércio móvel 100 vezes nos próximos 5 anos. Ao mesmo tempo, apenas 21% dos sites estão adaptados para trabalhar com dispositivos móveis. Assim, o tráfego da Internet e o mercado de comércio eletrônico são ocupados apenas por uma pequena 5ª parte.
Pense sobre esses números. Faz sentido adaptar o seu recurso? Claro que sim. Além disso, enquanto houver muito espaço livre nesse mercado, você pode ter seu próprio segmento nele.

Onde a versão móvel é necessária?
Use a versão móvel é apropriado paraqualquer plataforma que busca obter uma classificação alta. Afinal, isso é um impacto direto no usuário, criando para ele condições confortáveis para permanecer no seu site.
Sem uma versão móvel, não pode existir:
- portais de notícias, já que é a maioria deles que olha pelo telefone a caminho do trabalho ou estudo;
- redes sociais - pela mesma razão, mais existe um fator de comunicação on-line, o que significa que um bate-papo conveniente e compreensível deve ser criado para isso;
- sites de referência, sites com navegação, etc., onde as pessoas se voltam quando estão em busca de algo;
- lojas on-line - uma oportunidade para atrair compradores que não gastam tempo em viagens de compras, mas compram tudo via Internet móvel.
Em vez de concluir
Hoje, as tecnologias móveis estão nocrescimento ativo e desenvolvimento, portanto, que se esforça para ser um líder no mercado, qualquer empresa deve garantir que o seu recurso on-line cumprir os requisitos. Devido às crescentes solicitações dos usuários, os sites precisam ser constantemente atualizados e adaptados a diferentes dispositivos. É claro que, se uma pessoa é desconfortável estar em um recurso especial, que não pode ser lá para obter informações sobre um produto ou preço, fazer um pedido, informações sobre a entrega, ele vai encontrar o site, onde tudo isso será possível. Portanto, para ganhar a competição, é importante ter um recurso flexível, conveniente, funcional e interessante.
Faça esta versão móvel do siteAndroid e iOS. Para fazer isso, selecione uma das formas acima para redesenhar - modelo adaptativo, criando um novo site em um subdomínio e a transição para ele, redirecionando o uso de modelos gratuitos ou criar um aplicativo móvel através do qual um utilizador pode facilmente entrar e permanecer na página.
Tal abordagem ajudará não só a manter a lealdade dos clientes existentes, mas também proporcionará uma oportunidade para atrair novos visitantes.
</ p>